Bạn đang muốn tạo một vòng quay may mắn về một chủ đề nào đó nhưng muốn người chơi phải truy cập vào website của bạn để chơi thay vì truy cập website https://vongquaymayman.co để chơi. Bài viết này sẽ hướng dẫn bạn cách nhúng vòng quay lên website của bạn sao cho đẹp nhất.
Để lấy được mã nhúng thì trước tiên bạn cần phải đăng nhập và tạo link chia sẻ. Tại bước cuối cùng của tạo link chia sẻ bạn sẽ thấy mã nhúng xuất hiện như dưới đây:

Bước 1:
Bạn copy phần mã html này và dán vào nơi muốn hiển thị vòng quay (nhớ thay data-id bằng ID vòng quay của bạn nhé)
<div class="embedvqmm" data-id="35A4EBED" ></div>Để vòng quay hiển thị đẹp thì bạn có thể viết thêm css theo ý của bạn. Tôi ví dụ, để vòng quay hiển thị ra giữa màn hình thì bạn có thể thêm code như sau:
<div class="vqmm-container">
<div class="embedvqmm" data-id="35A4EBED" ></div>
</div>Với css viết thêm:
<style>
.vqmm-container{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
Bước 2:
Bạn dán mã javascript này vào giữa cặp thẻ <body> như này.
<body>
...
<script src="https://vongquaymayman.co/embed.min.js"></script>
</body>
Nếu website của bạn làm từ WordPress thì trong bài viết bạn có thể tạo block HTML và dán thẳng vào đó như hình dưới đây cũng được.

Demo sau khi nhúng: https://vongquaymayman.co/embed.html
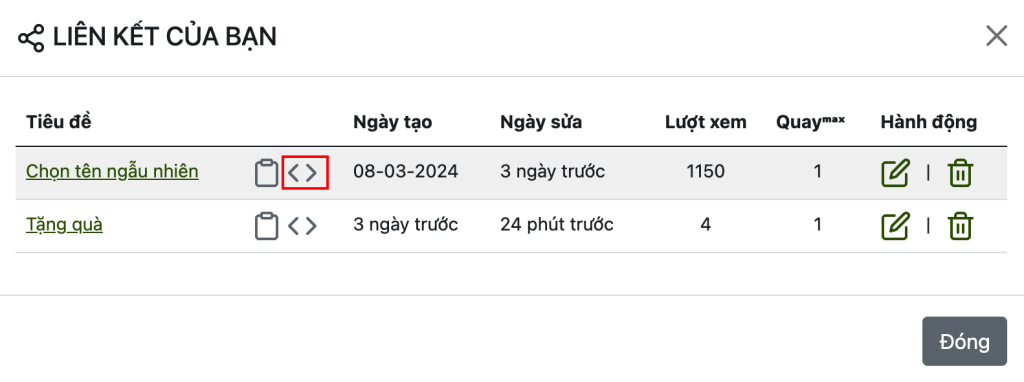
Lưu ý: Với những link đã tạo rồi và bạn muốn lấy mã nhúng, bạn hãy vào mục Tài khoản –> Quản lý link chia sẻ –> click vào biểu tượng copy mã nhúng như ảnh dưới đây:

Chúc các bạn thành công!
Để lại một bình luận