Bước 1: Tạo link chia sẻ
Bước 2: Copy mã nhúng Popup theo hướng dẫn sau:
Sau khi bạn đã tạo xong link chia sẻ, hãy truy cập vào link đó. Ví dụ tôi đã tạo 1 link chia sẻ này: https://vongquaymayman.co/c:35A4E901
Tại link chia sẻ đó, bạn bấm vào biểu tượng chữ (i) như hình dưới đây:

hoặc

Tiếp đó sẽ xuất hiện thông tin để bạn copy mã nhúng này.

Bạn copy toàn bộ mã nhúng này và dán vào website của bạn trước thẻ đóng </body>
Như vậy là xong rồi.
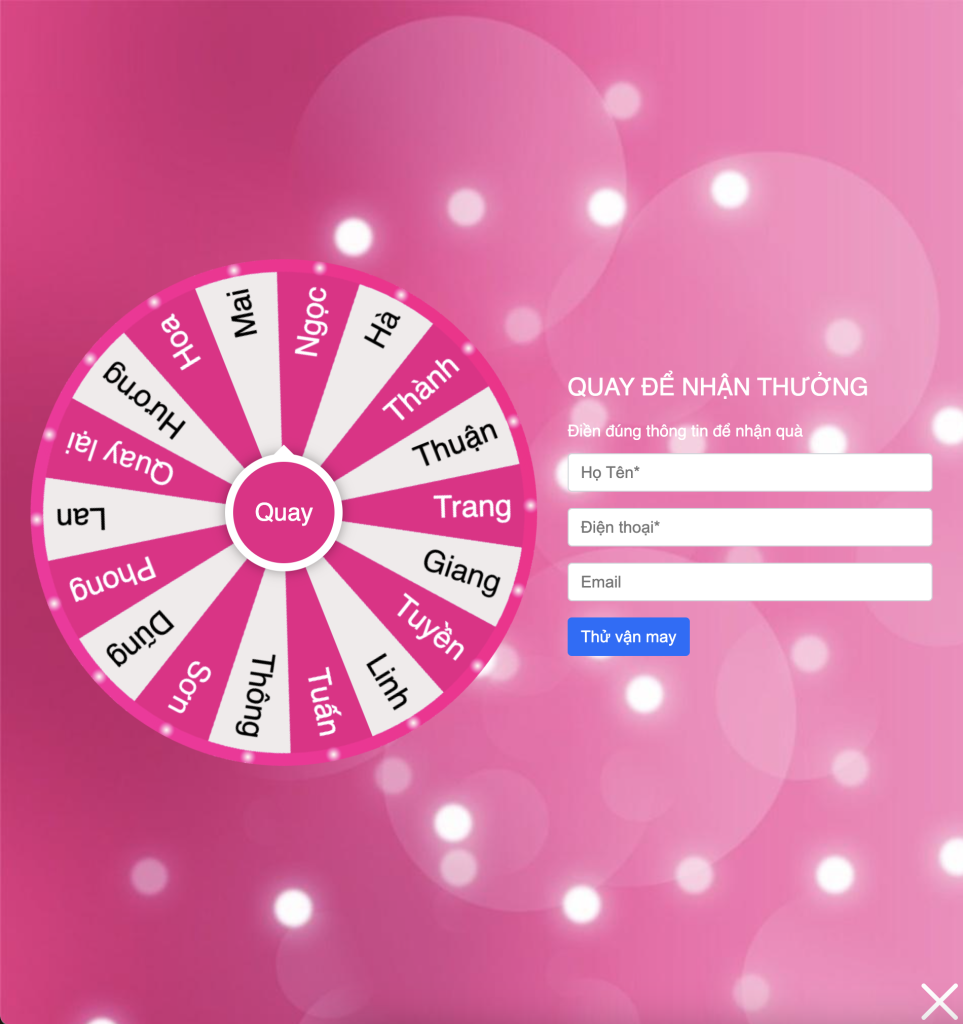
Kết quả bạn sẽ thấy có 1 icon vòng quay xuất hiện ở góc dưới cùng bên phải của trang web như ảnh dưới đây. Khi click vào icon này sẽ hiển thị lên Popup vòng quay may mắn.


Demo kết quả: https://vongquaymayman.co/popup.html
Để lại bình luận nếu bạn cần trợ giúp nhé!

Để lại một bình luận